[功能] 在 Filogic 130A SDK 裡,如何使用 HTTP POST 的連線?
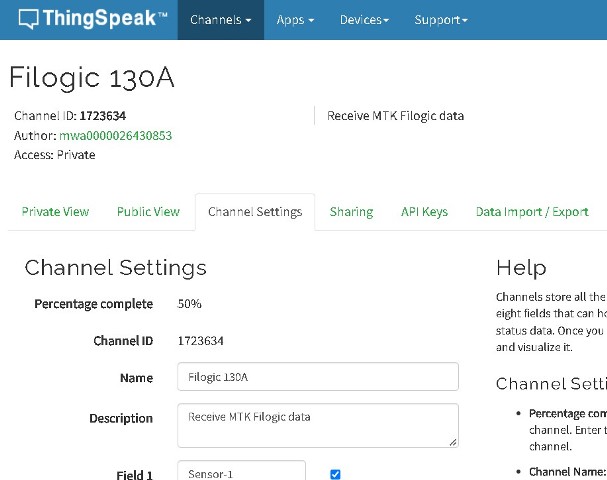
前陣子與金屬中心執行工廠廠線的數據可視化案子,後來又在 DIY Maker 社團裡看到不少 IoT 數據可視化的影片,能想像在大數據的環境下,將各類數據可視化做成圖表是一件滿吸引眼球的事。於是,打算用聯發科的 Filogic 130A 開發板來實現雲端 IoT 數據的 dashboard,首先雲端的可視化展現將採用 ThingSpeak (https://thingspeak.com/)提供的服務,註冊一個屬於自己的 channel,如下圖所示。
 |
| 圖一:在 ThingSpeak 網站創建自己的可視化 |
接著,研究看看數據用哪種方式上傳到該網站上,在 "Write Data to Channel" 內文提到採用兩種方式,一種是 REST API,另一種是 MQTT API,而本文將使用 REST API 的方式把 Filogic 130A 的數據上傳到雲端。
回到 Filogic 130A SDK 的部分,它提供了一個 httpclient 的模組程式碼,讓使用者自己實現 HTTP POST 的連結。這個模組只提供 HTTP 的連線,如果需要 SSL 的 HTTPS 連線,必須在編譯的 makefile 中開啟 "MTK_HTTPCLIENT_SSL_ENABLE" 這個定義,在 feature.mk 檔案裡,加上下列一行:
MTK_HTTPCLIENT_SSL_ENABLE = y
然後再進行編譯,此時 SDK 裡頭的 mbedtls 模組也會載入編譯,HTTPS 便能使用 SSL 認證連線了。程式設計方面,首先要呼叫 httpclient_connect( ) 函數建立連線,設定 URL 為 https://api.thingspeak.com/update,連線成功後,再呼叫 httpclient_post( ) 函數,我們必須填入 API key 和欄位的數值,如下:
根據 ThingSpeak 的文件,返回的 response 可以是 text 或 Json 或是 Xml 格式,上面我們採用的是 text 格式,所以返回的訊息是 entry ID,也就是上傳第幾個點的數據。
在上面測試碼中,我們將板子的分鐘數和秒數當做數據上傳到雲端,將程式碼載入 Filogic 130A 板子後,再從 ThingSpeak 網站上就能看到可視化的結果,如下圖所示。請參考影片說明 https://youtu.be/jbtSzYi-x7M
 |
| 圖:在雲端上,呈現的數據可視化 |








留言